Auto Ersatzteile lassen sich ideal mit mit WordPress und WooCommerce online zu verkaufen. Egal, ob Sie Autoteile für Autos und andere Fahrzeuge, Haushaltsgeräte-Ersatzteile für Waschmaschinen, gebrauchte Ersatzteile oder Elektronikteile verkaufen. Kunden kaufen gerne online, ohne das Produkt persönlich in Augenschein zu nehmen, wenn es um Ersatzteile geht.
In diesem Tutorial erfahren Sie, wie Sie eine WooCommerce-Website für Autoteile mit WordPress erstellen. Damit können Sie alle Arten von Ersatzteilen mit verkaufen. Es ist unkompliziert und Sie brauchen keinen Code zu schreiben.
Ich führe dich durch die Einrichtung von WooCommerce für den Online-Verkauf und zeige dir, wie du benutzerfreundliche Tabellenlayouts erstellst, die für den Verkauf von Ersatzteilen geeignet sind. Ich verrate dir sogar ein paar Top-Tipps, wie du mehr Umsatz machst und deinen Laden zum Erfolg führst!
Also lass uns loslegen…
Warum ist ein WooCommerce-Autoteile-Shop eine so gute Idee?
Manche Produkte eignen sich besser für den Online-Verkauf als andere. Alle Arten von Ersatzteilen – neue und gebrauchte Autoteile eingeschlossen. Dies sind perfekte E-Commerce-Produkte, weil die Kunden alle Informationen, die sie für den Kauf benötigen, auf deiner Website finden. Wenn dein WooCommerce-Shop das gesuchte Autoersatzteil anbietet, werden Deine Kunden gerne online kaufen.
Du wirst eine niedrigere Rücksendequote haben als bei anderen Produkten, wie z. B. bei Kleidung, die die Kunden anprobieren müssen. Solange du ausreichend Informationen über die Ersatzteile bereitstellst und für welche Art von Auto sie geeignet sind, kannst du sie mit WooCommerce sicher online verkaufen. Selbst wenn du gebrauchte Teile verkaufst, kannst du die richtigen Informationen bereitstellen, um sie ungesehen zu verkaufen.
Als das weltweit führende E-Commerce-Plugin ist WooCommerce die perfekte Plattform für den Online-Verkauf von Auto Ersatzteilen. Das WooCommerce-Kernplugin ist kostenlos, und du kannst mit einem günstigen WooCommerce-Autoteile-Plugin passende Produktlayouts erstellen. Damit bekommst du alle Funktionen, die die meisten Ersatzteil-E-Commerce-Shops brauchen, fast zum Nulltarif.
Natürlich muss deine Website professionell aussehen und die Preise für die Autoteile müssen wettbewerbsfähig sein, genau wie bei jeder WooCommerce-Website. Wenn du deine Website jedoch richtig gestaltest, sind Ersatzteile viel besser für den Online-Verkauf geeignet als viele andere Produktarten. Damit bist du im Vergleich zu anderen Branchen sofort im Vorteil und hast bei gleichem Arbeitsaufwand eine größere Chance auf Erfolg. Das ist eine gute Ausgangslage für dich!
Was wird es kosten, eine WooCommerce-Website für Autoteile zu erstellen?
Der Verkauf von Ersatzteilen mit WooCommerce ist eine unglaublich günstige Lösung, mit E-Commerce Geld zu verdienen. Hier ist eine Liste mit allem, was du brauchst, um in WooCommerce gebrauchte oder neue Autoteile zu verkaufen, und warum du es brauchst:
- WordPress: Das ist das Open-Source-Inhaltsverwaltungssystem, mit dem deine gesamte Website betrieben wird.
- Ein wirklich hochwertiges Hosting-Paket, um deine Website zu hosten und im Netz präsentieren zu können.
- Ein Name für deine Domain (z.B. wie diese: neu-protec.de): Also die Internetadresse für deine Website. Domainnamen sind relativ günstig und du kannst sie bei Unternehmen wie 1&1 IONOS erhalten.
- Ein WordPress-Theme oder einen sogenannten Pagebuilder: Es gibt viele kostenlose Themes, die mit WooCommerce funktionieren, oder du kannst ca. 65,- € für ein Premium-Theme bezahlen. Wenn dir das Design von Themes nicht gefällt, kannst Du einen Pagebuilder wie Elementor nutzen und dein ganz eigenes und individuelles Design kreieren.
- WooCommerce: Das ist das kostenlose E-Commerce-Plugin, mit dem du Autoersatzteile online verkaufen kannst.
- WooCommerce Product Table: Dieses Plugin listet deine Autoteile in einem benutzerfreundlichen tabellarischen Layout oder Raster auf. Es kostet etwa 50,- bis 80,- € und ist für den Online-Verkauf von Ersatzteilen unerlässlich.
- Gebühren für Zahlungsdienstleister: In dieser Anleitung erfährst du, wie du online mit PayPal bezahlen kannst, denn das ist die einfachste Methode. PayPal verlangt einige Prozente an Gebühren. Dies ist in der Regel die günstigste Option für neue E-Commerce-Shops. Wenn du bereits etabliert bist und einen hohen Umsatz hast, solltest du dich über andere Optionen wie Stripe informieren. Es gibt auch kostenlose Zahlungsoptionen, wie z.B. Zahlung auf Rechnung oder per Nachnahme, die du auf deinem Shop anbieten kannst. Welchen Zahlungsanbieter du auch immer verwendest, wenn er mit WooCommerce kompatibel ist, wirst du ihn in diesem Leitfaden finden.
Gesamtkosten für eine WooCommerce Ersatzteil-Website
Insgesamt solltest du also ca. € 80 bis € 160 für die Einrichtung deiner Website einplanen, plus ca. € 20 pro Monat für das Hosting. Dein Zahlungsanbieter wird auch einen Prozentsatz deiner Einnahmen einbehalten, aber wenn du PayPal oder Stripe verwendest, wird das erst passieren, wenn du anfängst, Verkäufe zu machen.
Ich finde, das ist ein fantastisches Angebot für eine professionelle Website, mit der du Geld verdienen wirst. Vergleiche es mit den Kosten für die Gründung jeder anderen Art von Unternehmen!
Solltest du deine Webseite nicht selbst erstellen können oder wollen, so benötigst du einen Webdesigner (hier kannst du dich gerne an mich wenden) oder eine Agentur. Die Kosten für Leistungen zur Erstellung einer Webseite sind sehr unterschiedlich und hängen vom Umfang der Leistungen und der Art des Dienstleistungsanbieters ab. So sind Agenturen, die Angestellte beschäftigen und einen Bürokomplex finanzieren, meist teurer als ein freiberuflicher Webdesigner.
Voraussetzungen für diesen Lehrgang
Diese Anleitung zeigt dir, wie du mit WooCommerce Autoteile auf deiner Website verkaufen kannst. Dabei spielt es keine Rolle, ob es sich um neue oder gebrauchte Autoteile handelt oder um eine andere Art von Ersatzteilen (z.B. Elektronik).
Bevor du anfängst, solltest du die folgenden Dinge wissen:
Für das Installieren sowie Einrichten von WordPress, die Installation von WooCommerce sowie der Erweiterung „WooCommerce Product Table“ benötigst Du gewisse Grundkenntnisse. Wenn du diese besitzt, kannst du dieses Tutorial weiter lesen. Du lernst dann, wie du WooCommerce installierst, deine Autoteile hinzufügst und sie in einem kundenfreundlichen Produkttabellen-Layout auflistest.
-
WooCommerce installieren
- Ok, du hast also eine WordPress-Website und ein Theme installiert. Jetzt ist es an der Zeit, sie in einen E-Commerce-Onlineshop zu verwandeln, in dem du Autoteile online verkaufen kannst:
- Logge dich in dein WordPress-Admin Dashboard deiner Website ein.
- Klicke auf Plugins > Neu hinzufügen.
- Gib „WooCommerce“ in das Suchfeld ein. Finde das offizielle WooCommerce-Plugin – es ist leicht zu finden, suche einfach nach dem Plugin mit Millionen von Downloads!
- Installiere und aktiviere die Erweiterung.
- Der WooCommerce-Einrichtungsassistent wird angezeigt. Befolge die Anweisungen auf dem Bildschirm, um deinen E-Commerce-Shop einzurichten. Der Assistent hilft dir dabei, die wichtigsten Seiten deines Ladens (Warenkorb, Kasse usw.) zu erstellen, deine Währung auszuwählen, Steuern und Versandgebühren hinzuzufügen, PayPal-Zahlungen einzurichten und andere wichtige Aufgaben zu erledigen.
Sobald du das geschafft hast, kannst du sofort mit dem Hinzufügen von Produkten beginnen. Wenn du eine genauere Kontrolle haben möchtest, gehst du im WordPress-Admin zu WooCommerce > Einstellungen. Sieh dir die gesamte Palette der Einstellungen an und nimm die gewünschten Änderungen vor. Es ist ziemlich selbsterklärend und die offizielle WooCommerce-Dokumentation (englisch) enthält Details zu allen Optionen.
-
Füge deine Autoteile-Produkte zu WooCommerce hinzu
Bis jetzt hast du WooCommerce installiert, aber du hast noch nichts zu verkaufen. Als Nächstes musst du deine Autoersatzteile als WooCommerce-Produkte hinzufügen. Es gibt 2 einfache Möglichkeiten, dies zu tun:
-
-
Gehe im WordPress-Admin zu Produkte > Neu hinzufügen.
- Füge den Produkttitel, die lange Beschreibung, die Kurzbeschreibung, das Bild und alle anderen Produktdaten wie den Preis und den Lagerbestand hinzu.
- Wenn du von jedem Autoteil nur 1 Version verkaufst, wähle im Abschnitt Produktdaten die Option „Einfaches Produkt“. Wenn du möchtest, dass die Kunden zwischen mehreren Produktoptionen wählen können, wähle „Variables Produkt“. In diesem Fall musst du auf der Registerkarte „Attribute“ einige Attribute hinzufügen, sie für Variationen verfügbar machen und dann die Variationen und ihre jeweiligen Preise auf der Registerkarte „Variationen“ hinzufügen, die dann erscheint. Das ist eine gute Option, wenn du z.B. ein bestimmtes Autoteil verkaufst, das es je nach Fahrzeugtyp in verschiedenen Versionen gibt.
- Klicke auf die blaue Schaltfläche „Veröffentlichen“, um das Autoteil zu deiner Website hinzuzufügen.
-
-
-
Mehrere Autoteile in großen Mengen hochladen.
-
Wenn du vorhast, viele Autoersatzteile auf einmal hinzuzufügen, kannst du Zeit sparen, indem du die Massenimportfunktion von WooCommerce nutzt.Unabhängig davon, wie du deine Autoteile als WooCommerce-Produkte hinzufügst, wird der Bestand deines Ladens in der Rubrik „Produkte“ im WordPress-Admin aufgelistet.Als Nächstes zeige ich dir, wie du die Produkte in deinem Autoteileladen strukturierst, damit sie leichter zu finden sind.
-
-
Kategorisiere und kennzeichne deine Autoteile
Die meisten WooCommerce-Autoteileläden enthalten 100 oder sogar 1.000 Produkte. Damit dein Shop ein Erfolg wird, musst du es deinen Kunden leicht machen, sich zurechtzufinden. Wenn sie nicht schnell das richtige Produkt finden, werden sie aufgeben und sich woanders umsehen – das kann einen großen Unterschied bei deinen Umsätzen und Konvertierungsraten ausmachen.
Es gibt verschiedene Möglichkeiten, deine Ersatzteilprodukte zu strukturieren:
- WooCommerce Produktkategorien: Wie alle Arten von WordPress-Inhalten verfügt auch WooCommerce über hierarchische Kategorien. Das bedeutet, dass du Produkte in Kategorien und Unterkategorien (oder sogar Unter-Unterkategorien und so weiter) einteilen kannst. Verwende WooCommerce-Kategorien, um deine Autoteile in größere Gruppen zu unterteilen. Wenn du zum Beispiel Autoersatzteile für verschiedene Autohersteller verkaufst, könntest du für jeden Hersteller eine Kategorie anlegen (Ford, VW, Renault usw.). Die Kategorie Ford könnte Unterkategorien für Fiesta, Focus, Mondeo usw. enthalten
- Tags: Tags sind eine gute Möglichkeit, Produkte zu kennzeichnen, damit die Kunden schnell alle Produkte mit einem bestimmten Label sehen können. Kennzeichne deine Produkte mit Bezeichnungen, nach denen die Kunden möglicherweise sortieren möchten. (z.B. könntest du Tags für Motorteile, Spiegelteile, Klimaanlagenteile, neu, gebraucht usw. hinzufügen)
- Attribute: Produktattribute sind eine Möglichkeit, bestimmte Daten über deine Produkte zu speichern. Du kannst so viele Attributgruppen erstellen, wie du willst, jede mit einem oder mehreren Werten. Verwende Attribute immer dann, wenn du Optionen erstellen willst, die deine Kunden auswählen können, denn diese werden für Produktvariationen verwendet. Du könntest zum Beispiel eine Attributgruppe namens „Farbe“ mit den Werten Schwarz, Weiß und Rot anlegen
- Benutzerdefinierte Felder: In den benutzerdefinierten Feldern von WooCommerce kannst du zusätzliche benutzerdefinierte Daten über die Ersatzteile speichern, die du verkaufst. Normalerweise solltest du sie nur für einzigartige Informationen verwenden, die nur für ein Produkt gelten. Du könntest zum Beispiel 2 benutzerdefinierte Felder erstellen – eines für die eindeutige Teilenummer und eines für Anmerkungen zum Zustand des Artikels (wenn du gebrauchte Autoteile verkaufst)
- Taxonomien: Sie ähneln den Kategorien, denn mit ihnen kannst du Produkte hierarchisch strukturieren. Verwende sie, wenn du deine Autoteile anders strukturieren willst als die Standardkategorien und -unterkategorien. Wenn du zum Beispiel die Standardkategorien von WooCommerce für Marke und Modell verwendest, kannst du eine benutzerdefinierte Taxonomie verwenden, um hierarchische Daten über den Fahrzeugtyp zu speichern. (z. B. könntest du einen benutzerdefinierten Taxonomiebegriff auf der obersten Ebene „Auto“ mit den Unterbegriffen „Supermini“, „Mittelklasse“ und „Familie“ sowie einen weiteren Begriff auf der obersten Ebene für „Van“ usw. haben)
-
Wie man WooCommerce Autoteile strukturiert – ein Anwendungsbeispiel
Nehmen wir an, du baust eine WooCommerce-Website für Autoteile. Du könntest ein Produkt erstellen und es wie folgt kategorisieren:
- WooCommerce Kategorien: VW > Golf
- Tags: Gebrauchte Autoteile, Motorteile
- Attribute: Farbe: Schwarz
- Benutzerdefinierte Felder: Teil #19586B; Verkratzt, aber in einwandfreiem Zustand
- Taxonomien: Auto > Mittel
Hier siehst du, dass es einige gute Möglichkeiten gibt, eine logische Produktstruktur für deine WooCommerce-Autoteile zu erstellen. Als Nächstes erfährst du, wie du Autoteile in einer durchsuchbaren und sortierbaren Tabellenansicht auflistest, die es den Kunden leicht macht, sie zu finden und online zu kaufen.
Verwende ein Autoteil-Plugin für WooCommerce, um Produkte in einem Tabellenlayout aufzulisten
Inzwischen hast du WooCommerce eingerichtet und deine Autoteile als Produkte hinzugefügt und strukturiert, die du online verkaufen kannst. Wenn du dir deine Website in diesem Stadium ansiehst, siehst du die Ersatzteile in einem Standard-Layout im E-Commerce-Stil aufgelistet. Wahrscheinlich gibt es ein paar Produkte pro Zeile mit großen Bildern – vielleicht etwa 9 Produkte pro Seite.
Das ist zwar schön und gut, aber für den Verkauf von Ersatzteilen ist das Layout nicht wirklich geeignet. Wenn du etwas Visuelles verkaufen würdest, wie zum Beispiel Kleidung, dann wäre das toll. Du wirst jedoch mehr Autoteile verkaufen, wenn du sie in einem strukturierteren Raster auflistest, bei dem die Daten im Vordergrund stehen und nicht das Aussehen deiner Produkte.
Hier kommt „WooCommerce Product Table“ ins Spiel!
Was ist „WooCommerce Product Table„?
„WooCommerce Product Table“ ist ein WordPress-Plugin, das jedem WooCommerce-Shop zusätzliche Produktlayout-Optionen hinzufügt.
Es ist als WooCommerce Plugin für Autoteile beliebt, weil es ein viel geeigneteres Layout für den Online-Verkauf von Ersatzteilen bietet.
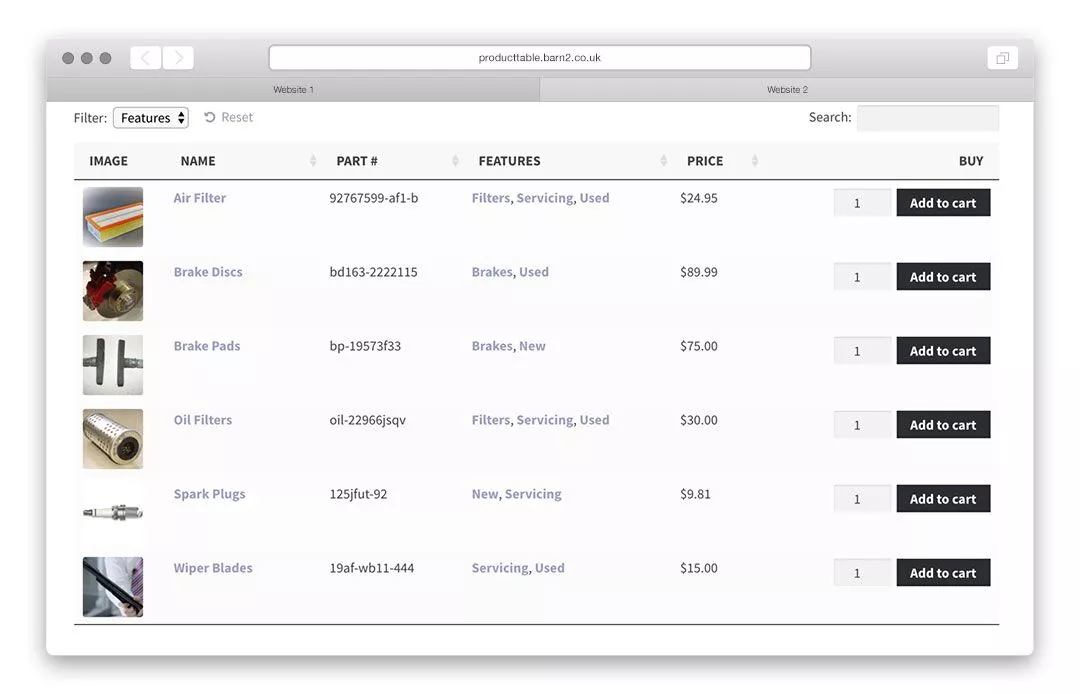
Die Autoteile werden in einer strukturierten Tabellenansicht aufgelistet, die mehr Daten über jedes Produkt enthält, als du im Standard-Layout deines Ladens unterbringen kannst. Die Bilder sind kleiner (oder du kannst sie ganz entfernen), sodass mehr Platz für Produktinformationen zur Verfügung steht.

Wie helfen mir Produkttabellen dabei, mehr Autoteile in WooCommerce zu verkaufen?
Wenn ein Kunde Autoteile oder jede Art von Ersatzteil, z.B. ein Elektronikteil kauft, wird er sich nur dann für einen Kauf entscheiden, wenn deine Website diese 2 Bedingungen erfüllt:
- Der Kunde kann das gesuchte Ersatzteil finden. Möglichst innerhalb weniger Sekunden.
- Wenn Kunden das benötigte Teil gefunden haben, sehen sie klare Informationen, die sie über die Richtigkeit des Ersatzteils informieren und ihnen Sicherheit geben. Der Kauf von Autoteilen kann durch die vielen Optionen verwirrend sein, deshalb müssen die Kunden wissen, dass es für ihr Fahrzeug passt.
Wenn du diese Bedingungen erfüllst und auch in anderen Bereichen keine Abstriche machst, hast du den Zuschlag erhalten! Wenn du sie nicht erfüllst, dann hast du den Kunden möglicher Weise verloren.
Produkttabellen-Layouts sind für den Verkauf von Autoteilen mit WooCommerce unerlässlich, denn Kunden kaufen aufgrund von Informationen und nicht aufgrund von Bildern. Wenn du deinen Kunden die richtigen Produktdaten zur Verfügung stellst, ist die Wahrscheinlichkeit höher, dass sie kaufen und du wirst mehr Umsatz machen.
Ein weiterer Vorteil der Auflistung von WooCommerce Autoteilen in einer Produkttabelle ist, dass die Kunden die benötigten Teile schneller finden können. Es gibt verschiedene Möglichkeiten, die Tabelle zu sortieren und zu filtern, z. B. eine Stichwortsuche, die Sortierung nach einer beliebigen Spalte, Filter-Dropdowns und Filter-Widgets. Diese interagieren mit den verschiedenen Möglichkeiten, mit denen du deine Produkte kategorisiert und gekennzeichnet hast, so dass die Kunden die Liste der Produkte schnell verfeinern und das finden können, was sie brauchen.
Wie man Autoteile in einer Tabelle auflistet
Es dauert nur ein paar Minuten, um das perfekte Produktlayout für den Verkauf von Autoersatzteilen zu erstellen:
- Hol dir „WooCommerce Product Table“
- Installiere und aktiviere das Plugin, indem du den Anweisungen in deiner Bestätigungs-E-Mail folgst
- Gehe zu der Seite, auf der du deine Autoteile auflisten willst. Das kann eine beliebige Seite oder ein Beitrag in WordPress sein
- Füge den folgenden Shortcode ein: [product_table]. Damit werden alle deine WooCommerce-Produkte in einer übersichtlichen Tabellenansicht aufgelistet
Die Basis-Produkttabelle hat einige Standard-Spaltenüberschriften und verschiedene andere Standardwerte. Die Spalten sind sortierbar und es gibt ein Suchfeld, aber keine Filteroptionen.
Wenn dir die Auflistung deiner WooCommerce-Autoteile gefällt, dann kannst du deinen Shop starten und aufhören, dieses Tutorial zu lesen. Lies weiter, wenn du mit der Einrichtung deines Ladenlayouts fortfahren möchtest.
Konfiguriere deine WooCommerce Ersatzteillayouts
Entscheide, wie du deinen Shop strukturieren willst
Das WooCommerce Autoteile-Plugin verfügt über mehrere Optionen für die Anzeige deiner Produkte in der Tabelle. Die 2 wichtigsten Optionen sind:
- Erstelle eine einzige WooCommerce-Tabelle, in der alle deine Autoteile aufgelistet sind. Wenn du das tust, musst du viele Such- und Filteroptionen hinzufügen, damit die Kunden die Liste verfeinern und die benötigten Ersatzteile finden können.
- Füge deiner Website mehrere Tabellen hinzu, die jeweils verschiedene Autoteile auflisten. Du könntest zum Beispiel für jeden Autohersteller eine eigene Seite erstellen. Jede Seite würde eine andere Produkttabelle mit den Autoteilen des jeweiligen Herstellers enthalten. Die Kunden können dann über dein Navigationsmenü und andere Links zum entsprechenden Hersteller navigieren. Alternativ könntest du eine einzelne Seite mit mehreren Rubriken unterteilen. Jeder Abschnitt der Seite würde eine Tabelle mit den verschiedenen Autoteilen enthalten.
Überlege dir, was genau du verkaufst und wie du den Prozess für deine Kunden einfacher gestalten kannst. Wähle die Methode, die angesichts der Anzahl der Produkte, der Anzahl der Kategorien und anderer Informationen über deinen WooCommerce-Autoteile-Shop am benutzerfreundlichsten ist.
Wähle aus, welche Ersatzteildaten angezeigt werden sollen
Wie wir bereits besprochen haben, werden Kunden Autoteile nur dann online kaufen, wenn sie sicher sind, dass es das richtige Teil für ihr Fahrzeug ist. Das ist nur möglich, wenn du die richtigen Daten in der Produkttabelle angibst.
Das Autoteile-Plugin unterstützt die meisten Standarddaten von WooCommerce sowie Extras wie benutzerdefinierte Felder und Taxonomien. Die vollständige Liste findest du in der Plugin-Wissensdatenbank.
Überlege dir, welche Informationen über deine Autoteile die Kunden brauchen, um eine Kaufentscheidung zu treffen. Plane deine Spalten sorgfältig und wähle diejenigen aus, die den Kunden beim Kauf helfen.
Erleichtere die Suche nach Ersatzteilen
Es gibt 4 Möglichkeiten für Kunden, ein bestimmtes Autoteil in der Tabelle zu finden:
- Klicke auf eine beliebige Spalte, um nach dieser Spalte zu sortieren. (Diese Funktion wird automatisch aktiviert, du musst also nichts weiter tun).
- Führe eine Stichwortsuche durch, indem du in das Suchfeld oberhalb der Produkttabelle eingibst.
- Wähle eine Kategorie, ein Tag, ein Attribut oder eine benutzerdefinierte Taxonomie aus den Dropdown-Listen oberhalb der Tabelle.
- Verwende Filter-Widgets, um die Liste der Teile nach Attributen, Preisen oder Bewertungen zu verfeinern.
Versuche, dich in die Lage deines Kunden zu versetzen. Wonach werden sie suchen, um die gewünschten Autoteile zu finden? Stelle sicher, dass du die Suchoptionen und Filter aktiviert hast, die ihnen helfen, schnell und einfach das richtige Teil zu finden.
Produkt Schnellansicht
Jetzt, wo du weißt, wie du deine Autoteile in einer Tabelle anzeigen lässt, kannst du mit WooCommerce Quick View Pro eine Funktion hinzufügen, mit der Kunden schnell weitere Informationen über den Artikel anzeigen können.
Mit diesem Plugin können Kunden auf eine Schaltfläche klicken, um die Kaufoptionen in einem Schnellansicht-Popup zu sehen. Das erspart den Besuch einer separaten Produktseite und macht das Einkaufserlebnis viel benutzerfreundlicher.
Ladenbesitzer können wählen, welche Informationen in der WooCommerce-Schnellansicht angezeigt werden sollen – zum Beispiel kannst du zusätzliche Bilder von jedem Produkt zeigen, eine kurze Beschreibung mit allen Merkmalen hinzufügen und Kunden Variationen und Produktoptionen auswählen lassen. Du kannst es auch als separates WooCommerce-Galerie-Lightbox-Plugin verwenden, das die gesamte Produktgalerie in einem Popup mit Zoomfunktionen anzeigt.
Eine Anmerkung zu SEO
Suchmaschinen können deine Tabelle mit Autoteilen indizieren. Wenn du die Links in der Produkttabelle nicht deaktivierst, können sich die Kunden auch durchklicken, um die einzelne Produktseite für jedes Teil anzuzeigen.
Ich empfehle, diese Links aktiv zu lassen, weil viele Kunden direkt in Google nach bestimmten Autoteilen suchen. Wenn du diese Links aktiv lässt, indexiert Google sowohl die einzelnen Produktseiten als auch die besser strukturierten Daten in der Tabelle. Auf diese Weise ist es wahrscheinlicher, dass du für bestimmte Keywords rankst, denn jede Produktseite konzentriert sich auf ein bestimmtes Autoteil.
So können Kunden deine Autoteile finden, indem sie deine Website durchstöbern und in Google nach einem bestimmten Teil suchen – du gewinnst also in beide Richtungen!
Mach deinen WooCommerce Autoteile-Shop mobilfreundlich (responsive)
„WooCommerce Product Table“ ist von Haus aus 100% responsive. Das bedeutet, dass sie sich an alle Bildschirmgrößen anpasst, auch an Handys und Tablets.
Wenn deine Tabelle mit Autoteilen viele Daten enthält, passt sie wahrscheinlich nicht auf kleine Bildschirme. In diesem Fall geht nichts kaputt – aber bestimmte Spalten werden ausgeblendet, so dass die Kunden darauf klicken müssen, um sie zu sehen.
Das Autoteile-Plugin verfügt über mehrere Optionen, mit denen du die Darstellung der Tabelle auf Handys steuern kannst. Du kannst zum Beispiel festlegen, was passiert, wenn die Daten nicht in eine einzige Zeile passen. Du kannst auch festlegen, welche Spalten auf kleineren Bildschirmen ausgeblendet werden, um sicherzustellen, dass die wichtigsten Daten immer sichtbar sind. Spiel damit herum, um die Suche nach Ersatzteilen und den Einkauf auf dem Handy noch einfacher zu machen.
Eine Menge Autoteile? Aktiviere „Lazy Load“
In der Standardeinstellung lädt deine WooCommerce-Autoteile-Tabelle sofort ALLE Produkte. Das funktioniert gut, wenn du einen relativ kleinen Bestand an Teilen hast. Wenn du jedoch mehr als 100 Produkte hast, ist es am besten, „Lazy Load“ zu aktivieren, bei dem immer nur eine Seite mit Teilen geladen wird.
„Lazy Load“ ist eine gute Methode, um Leistungsprobleme zu vermeiden und dafür zu sorgen, dass dein Shop schnell lädt.
Verkauf von Autoteilen mit WooCommerce
Das Tutorial hat dir hoffentlich alle Informationen gegeben, die du brauchst, um mit WordPress und WooCommerce Autoteile online zu verkaufen. Du hast gelernt, wie du WooCommerce für den Online-Verkauf von Autoteilen einrichtest und wie du deine Produkte in einem strukturierten Tabellenlayout auflistest, um deinen Umsatz zu steigern.
Ich würde gerne hören, wie du vorankommst. Gibt es etwas, das ich übersehen habe und das für deinen Autoteileladen nützlich wäre? Lass es mich bitte in den Kommentaren wissen.